JS代码制作闪亮的表格边框
2024-02-06 本站作者 【 字体:大 中 小 】
实例名称
JS代码制作闪亮的表格边框
实例描述
可使用表格的样式属性“style”设置边框的特性。本例通过JavaScript设置表格的边框属性,实现边框的闪亮效果。
实例代码
html xmlns="" headtitle标题页-学无忧 border="0" width="280" id="tb1" style="border:3px solid green"u00a0u00a0 tru00a0u00a0 tdu00a0u00a0u00a0u00a0 这是一个闪亮的表格边框!u00a0u00a0 /tdu00a0u00a0 /tru00a0u00a0 /tableu00a0u00a0 script language="JavaScript"u00a0u00a0 function flashTableu00a0u00a0 u00a0u00a0 if ! returnu00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 //判断浏览器的类型u00a0u00a0 if =="green" //判断表格的颜色是否是绿色u00a0u00a0 ="red"u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 //将颜色更改为红色u00a0u00a0 elseu00a0u00a0 ="green"u00a0u00a0u00a0u00a0u00a0u00a0 //将颜色更改为绿色u00a0u00a0 u00a0u00a0 setInterval"flashTable", 400u00a0u00a0u00a0 //每隔400毫秒就更新下颜色u00a0u00a0 /script /body/html
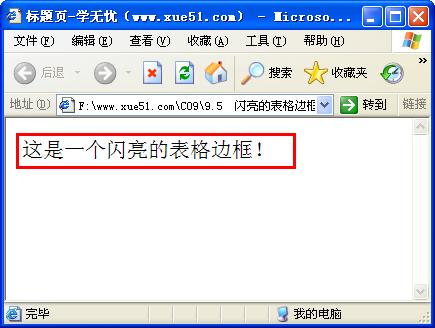
运行效果

难点剖析
本例的重点是表格的“style”属性,“green”表示将表格的颜色设置为绿色:本例使用一个定时器,每隔400毫秒调用一次‘‘flashTable”方法,此方法通过“borderColor”属性不断修改边框的颜色,以实现闪亮效果。
源码下载

猜你喜欢

2024宁波有什么好玩的地方旅游景点 宁波必去景点排名


京娘湖旅游风景区介绍 京娘湖风景区在哪里


汉中旅游最值得去的地方 汉中一日游最佳景点


2024哈尔滨旅行要不要去雪乡 旅行攻略雪乡


2024哈尔滨旅游必去景点 哈尔滨自助游攻略


2024春节去云南旅游一般要多少钱 去云南旅游费用大概多少


去云南旅游5天最佳路线 云南怎么玩路线比较好


2024云南旅游必去的景点 云南旅游攻略必玩景点


黑龙江雪乡旅游攻略及价格 雪乡在黑龙江哪个地方


2024最适合过春节的旅游城市 春节去哪个城市旅游好






